Nobody wants HTML5 apps
There's much buzz going on about HTML5 being just the wrong way of developing apps. Facebook switched to "kind of native" a while ago (and still has an app below standards), now LinkedIn dropped their HTML5 based app in favor of a native one.
WebApps or HTML5 apps don't get much love, despite a lot of people hating to get almost forced to use native apps instead of a browser counterpart.
I'm in the browser, of course I want to view the web version!
That's true! From the ca. 40 apps I've installed on my device, I use 4-8 regularly. Most used app next to twitter is my web browser, and there I like direct access to my services. One of the main reasons companies give once they repel HTML5 is the often heard: "The technology isn't ready yet!".
Some examples to counter that point:
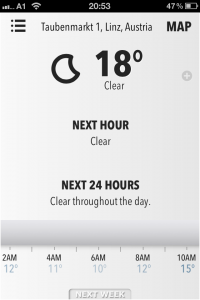
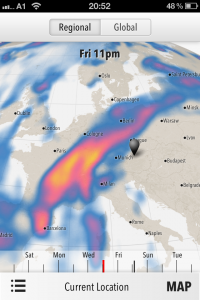
Forecast.io
I love weather reports. It's a shtick, I guess. I learned about forecast.io and was pretty amazed that the website didn't want to lead me to the app store, but instead just bookmark their site on my home screen. Said and done, I started the app the first time and fell in love with the UI.
Be sure to check out the video by CNET so you get a glimpse of how this neat little application feels. All done with HTML5, and by just adding it to the home screen, you get the full Safari features and not just the stripped down UIWebView.
Be sure to read their blog post on why and how they created their application using HTML5. I just wonder why I can't use it in my browser, be sure to include that option in the future!
ExFM
Next is ExtFM. ExtFM is a music discovery application, where you can find new tunes according to your listening habits. Good for music nerds like me, and even better for HTML5 enthusiasts. Their application was written using PhoneGap. You know, that tool that allows you to use web rendering for your applications. And again, a very nice UI with good responses and virtually not distinguishable from a native app.
Even cooler is that they switched from native to HTML5, and not the other way round. "We have now more stars" - quotes aside they show some useful insights in how they developed the new client.
So where's the problem?
The problem isn't that HTML5 isn't ready, it’s that the ecosystem doesn’t support it!
That's one of the true quotes in Kirin Prasads interview. Why so? The examples above showed some great iOS apps. iOS Safari -- while not being a perfect browser -- is actually quite decent and performs really good. Apps based on iOS Safari aren't the culprit in this discussion.
It's mostly Android. HTML5/PhoneGap apps use android.webkit.Webview, and Android WebView/Android Stock browser simply sucks. Everybody wants Android browser to silently die and be replaced with another web engine that actually can perform and provide us with all our HTML5 needs.
Developing for WebView is a challenge. ExFM, while providing a great User Experience with a PhoneGap app on iOS, still have their Android app native, even though they plan to change that.
@ddprrt Thank you! We're working on Android now, but WebView is definitely a challenge.
— exfm (@exfm)
24. April 2013
I think history is repeating itself. In the old desktop days there was a slight transition from using installed software to just starting the browser. I switched from endless installs (and tedious updates) of mail software to Google Mail in 2006 and don't regret one day since then. I don't install office software anymore because I can use Google Docs, and if there would be a nice Spotify webapp, I'm sure I would use that instead of the ever-crashing native client.
It wasn't always like that, so I think it just will take some time people will do the same transition in the mobile world. Browsers need to supply certain features and we're good!
After all, installing and updating my apps annoyed me fairly early in my mobile life.
Further reading:
- LinkedIn drops HTML5 app
- Devs rally against mobile web doorslams
- The story behind EXFM
- It's not a web app, it's an app you install from the web -- forecast.io